Как изменить атрибуты, классы и стили в DOM
- Вступление В предыдущем уроке в этом серии , " Как внести изменения в DOM , «мы рассмотрели,...
- Изменение атрибутов
- Модификация Классов
- Модификация Стилей
- Заключение
Вступление
В предыдущем уроке в этом серии , " Как внести изменения в DOM , «мы рассмотрели, как создавать, вставлять, заменять и удалять элементы из объектной модели документа (DOM) с помощью встроенных методов. Повышая свой профессионализм в управлении DOM, вы лучше можете использовать интерактивные возможности JavaScript и изменять сеть элементы.
В этом уроке мы узнаем, как дополнительно изменять DOM, изменяя стили, классы и другие атрибуты узлов HTML-элементов. Это даст вам лучшее понимание того, как манипулировать основными элементами в DOM.
Обзор выбора элементов
До недавнего времени популярная библиотека JavaScript называлась JQuery чаще всего использовался для выбора и изменения элементов в DOM. jQuery упростил процесс выбора одного или нескольких элементов и применения изменений ко всем из них одновременно. В " Как получить доступ к элементам в DOM «Мы рассмотрели методы DOM для захвата и работы с узлами в обычном JavaScript.
Чтобы просмотреть, document.querySelector () и document.getElementById () являются методами, которые используются для доступа к одному элементу. Используя div с атрибутом id в приведенном ниже примере, мы можем получить доступ к этому элементу любым способом.
<div id = "demo-id"> Идентификатор демонстрации </ div>
Метод querySelector () является более надежным в том смысле, что он может выбирать элемент на странице любым типом селектора.
// Оба метода вернут один элемент const demoId = document.querySelector ('# demo-id');
Получая доступ к одному элементу, мы можем легко обновить часть элемента, такую как текст внутри.
// Изменить текст одного элемента demoId.textContent = 'Текст демо-идентификатора обновлен.';
Однако при доступе к нескольким элементам с помощью общего селектора, такого как определенный класс, мы должны пройтись по всем элементам в списке. В приведенном ниже коде у нас есть два элемента div с общим значением класса.
<div class = "demo-class"> Демо-класс 1 </ div> <div class = "demo-class"> Демо-класс 2 </ div>
Мы будем использовать querySelectorAll (), чтобы получить все элементы с примененным к ним демо-классом, а метод forEach () - просмотреть их и применить изменения. Можно также получить доступ к определенному элементу с помощью querySelectorAll () так же, как и с массивом, используя скобочные обозначения.
// Получить NodeList всех элементов .demo const demoClasses = document.querySelectorAll ('. Demo-class'); // Изменить текст нескольких элементов с помощью цикла demoClasses.forEach (element => {element.textContent = 'Все демонстрационные классы обновлены.';}); // Доступ к первому элементу в NodeList demoClasses [0];
Это одно из самых важных отличий, которые следует учитывать при переходе от jQuery к обычному JavaScript. Многие примеры изменения элементов не объясняют процесс применения этих методов и свойств к нескольким элементам.
Свойства и методы в этой статье часто будут прикреплены к слушатели событий чтобы реагировать на щелчки, зависания или другие триггеры.
Примечание . Методы getElementsByClassName () и getElementsByTagName () будут возвращать коллекции HTML, у которых нет доступа к методу forEach (), который есть у querySelectorAll (). В этих случаях вам нужно будет использовать стандарт для цикла перебрать коллекцию.
Изменение атрибутов
Атрибуты - это значения, которые содержат дополнительную информацию об элементах HTML. Они обычно входят в пары имя / значение и могут быть важны в зависимости от элемента.
Некоторые из наиболее распространенных атрибутов HTML - это атрибут src тега img, href тега, класс, id и стиль. Полный список атрибутов HTML см. В список атрибутов в сети разработчиков Mozilla. Пользовательские элементы, которые не являются частью стандарта HTML, будут дополнены данными-.
В JavaScript у нас есть четыре метода для изменения атрибутов элемента:
Метод Описание Пример hasAttribute () Возвращает истинное или ложное логическое значение element.hasAttribute ('href'); getAttribute () Возвращает значение указанного атрибута или нулевого элемента. getAttribute ('href'); setAttribute () Добавляет или обновляет значение указанного атрибута element.setAttribute ('href', 'index.html'); removeAttribute () Удаляет атрибут из элемента element.removeAttribute ('href');
Давайте создадим новый HTML-файл с тегом img с одним атрибутом. Мы сделаем ссылку на общедоступное изображение, доступное через URL, но вы можете поменять его на альтернативное локальное изображение, если вы работаете в автономном режиме.
attributes.html
<! DOCTYPE html> <html lang = "en"> <body> <img src = "https://js-tutorials.nyc3.digitaloceanspaces.com/shark.png"> </ body> </ html>
Когда вы загружаете вышеуказанный HTML-файл в современный веб-браузер и открываете встроенный Консоль разработчика , вы должны увидеть что-то вроде этого:

Теперь мы можем проверить все методы атрибутов на лету.
// Назначаем элемент изображения const img = document.querySelector ('img'); img.hasAttribute ( 'SRC'); // возвращает true img.getAttribute ('src'); // возвращает "... shark.png" img.removeAttribute ('src'); // удаляем атрибут и значение src
На этом этапе вы удалили атрибут src и значение, связанное с img, но вы можете сбросить этот атрибут и присвоить значение альтернативному изображению с помощью img.setAttribute ():
img.setAttribute ('src', 'https://js-tutorials.nyc3.digitaloceanspaces.com/octopus.png');

Наконец, мы можем изменить атрибут напрямую, присвоив атрибуту новое значение в качестве свойства элемента, установив src обратно в файл shark.png.
img.src = 'https://js-tutorials.nyc3.digitaloceanspaces.com/shark.png';
Любой атрибут может быть отредактирован таким же образом, как и вышеописанными методами.
Методы hasAttribute () и getAttribute () обычно используются с условные заявления и методы setAttribute () и removeAttribute () используются для непосредственного изменения DOM.
Модификация Классов
учебный класс атрибут соответствует Селекторы классов CSS , Это не следует путать с Классы ES6 особый тип функции JavaScript.
Классы CSS используются для применения стилей к нескольким элементам, в отличие от идентификаторов, которые могут существовать только один раз на страницу. В JavaScript у нас есть имя класса а также ClassList свойства для работы с атрибутом класса.
Метод / Свойство Описание Пример className Получает или задает значение класса element.className; classList.add () Добавляет одно или несколько значений класса element.classList.add ('active'); classList.toggle () Включает или выключает класс element.classList.toggle ('active'); classList.contains () Проверяет, существует ли значение класса element.classList.contains ('active'); classList.replace () Заменить существующее значение класса новым значением класса element.classList.replace ('old', 'new'); classList.remove () Удалить значение класса element.classList.remove ('active');
Мы сделаем еще один HTML-файл для работы с методами класса, с двумя элементами и несколькими классами.
classes.html
<! DOCTYPE html> <html lang = "en"> <style> body {max-width: 600px; поле: 0 авто; семейство шрифтов: без засечек; } .active {border: 2px solid blue; } .warning {border: 2px solid red; } .hidden {display: none; } div {border: 2px пунктирный светло-серый; отступы: 15 пикселей; поле: 5px; } </ style> <body> <div> Div 1 </ div> <div class = "active"> Div 2 </ div> </ body> </ html>
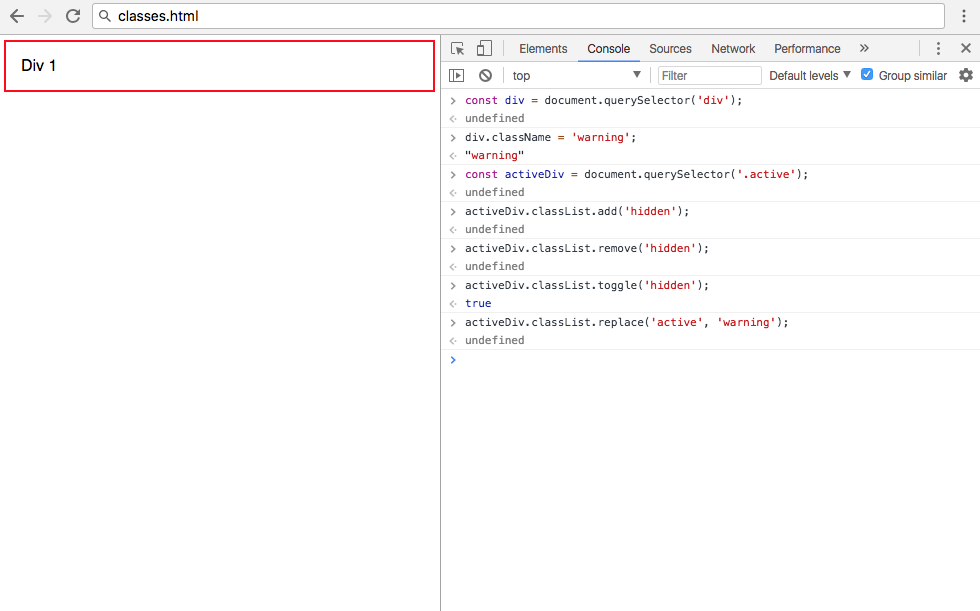
Когда вы открываете файл classes.html в веб-браузере, вы должны получить рендеринг, который выглядит примерно так:

Свойство className было введено для предотвращения конфликтов с ключевым словом class, найденным в JavaScript и других языках, имеющих доступ к DOM. Вы можете использовать className, чтобы присвоить значение непосредственно классу.
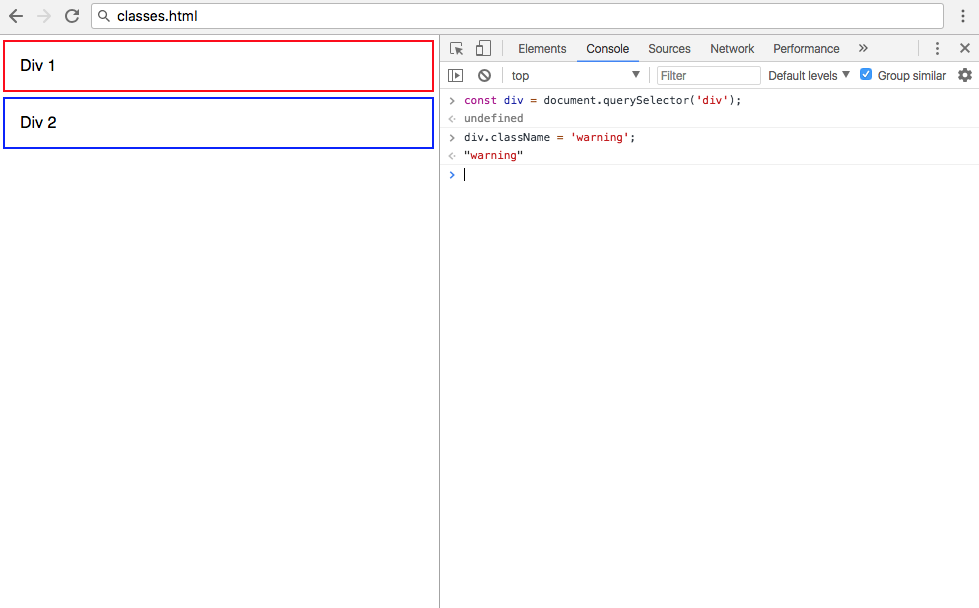
// Выберите первый div const div = document.querySelector ('div'); // Назначаем класс предупреждения первому div.className = 'warning';
Мы присвоили класс предупреждения, определенный в значениях CSS файла classes.html, первому элементу div. Вы получите следующий вывод:

Обратите внимание, что если какие-либо классы уже существуют в элементе, это переопределит их. Вы можете добавить несколько классов с разделителями пробелами, используя свойство className, или использовать его без операторов присваивания, чтобы получить значение класса для элемента.
Другой способ изменить классы - через ClassList свойство, которое поставляется с несколькими полезными методами. Эти методы аналогичны методам jQuery addClass, removeClass и toggleClass.
// Выбор второго div по имени класса const activeDiv = document.querySelector ('. Active'); activeDiv.classList.add ( 'скрытый'); // Добавить скрытый класс activeDiv.classList.remove ('hidden'); // Удалить скрытый класс activeDiv.classList.toggle ('hidden'); // Переключение между скрытым истиной и ложью activeDiv.classList.replace ('active', 'warning'); // Заменить активный класс классом предупреждения
После выполнения вышеуказанных методов ваша веб-страница будет выглядеть следующим образом:

В отличие от примера className, использование classList.add () добавит новый класс в список существующих классов. Вы также можете добавить несколько классов в виде строк через запятую. Также можно использовать setAttribute для изменения класса элемента.
Модификация Стилей
стиль Свойство повторяет встроенные стили элемента HTML. Часто стили будут применяться к элементам с помощью таблицы стилей, как мы делали ранее в этой статье, но иногда нам приходится напрямую добавлять или редактировать встроенный стиль.
Мы сделаем короткий пример, чтобы продемонстрировать стили редактирования с помощью JavaScript. Ниже приведен новый HTML-файл с div, у которого есть несколько встроенных стилей, применяемых для отображения квадрата.
styles.html
<! DOCTYPE html> <html lang = "en"> <body> <div style = "height: 100px; ширина: 100px; граница: 2px сплошной черный;"> Div </ div> </ body> </ html>
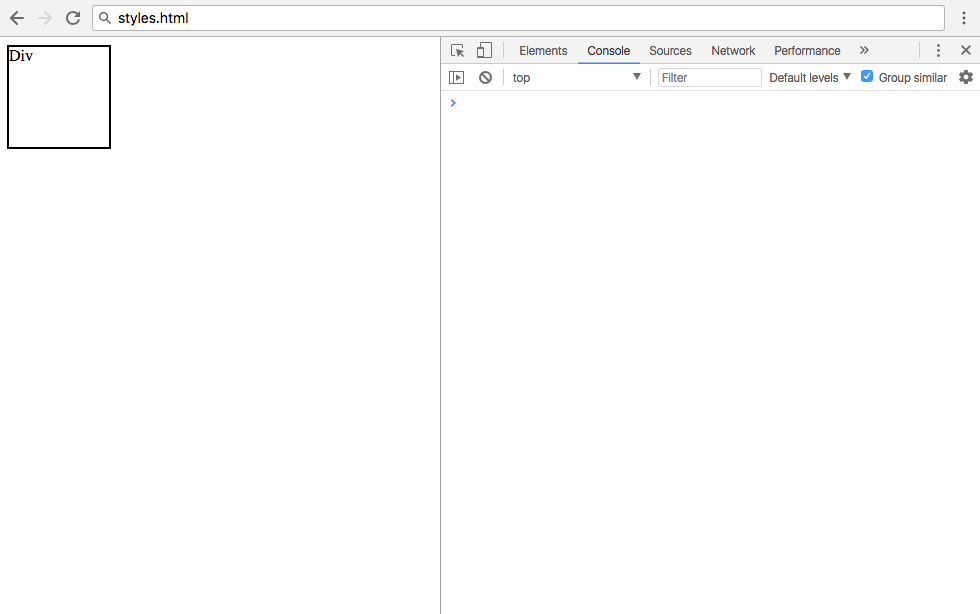
При открытии в веб-браузере файл styles.html будет выглядеть примерно так:

Один из вариантов для редактирования стилей с помощью setAttribute ().
// Выбрать div const div = document.querySelector ('div'); // Применить стиль к div div.setAttribute ('style', 'text-align: center');
Однако это удалит все существующие встроенные стили из элемента. Поскольку это, вероятно, не предполагаемый эффект, лучше использовать атрибут style напрямую
div.style.height = '100px'; div.style.width = '100px'; div.style.border = '2px solid black';
Свойства CSS написаны в кебаб-регистре, который представляет собой строчные слова, разделенные тире. Важно отметить, что CSS-свойства kebab-case нельзя использовать в свойстве стиля JavaScript. Вместо этого они будут заменены их эквивалентом camelCase, когда первое слово будет строчным, а все последующие слова будут написаны заглавными буквами. Другими словами, вместо text-align мы будем использовать textAlign для свойства стиля JavaScript.
// Делаем div в круг и центрируем текст вертикально div.style.borderRadius = '50% '; div.style.display = 'flex'; div.style.justifyContent = 'center'; div.style.alignItems = 'center';
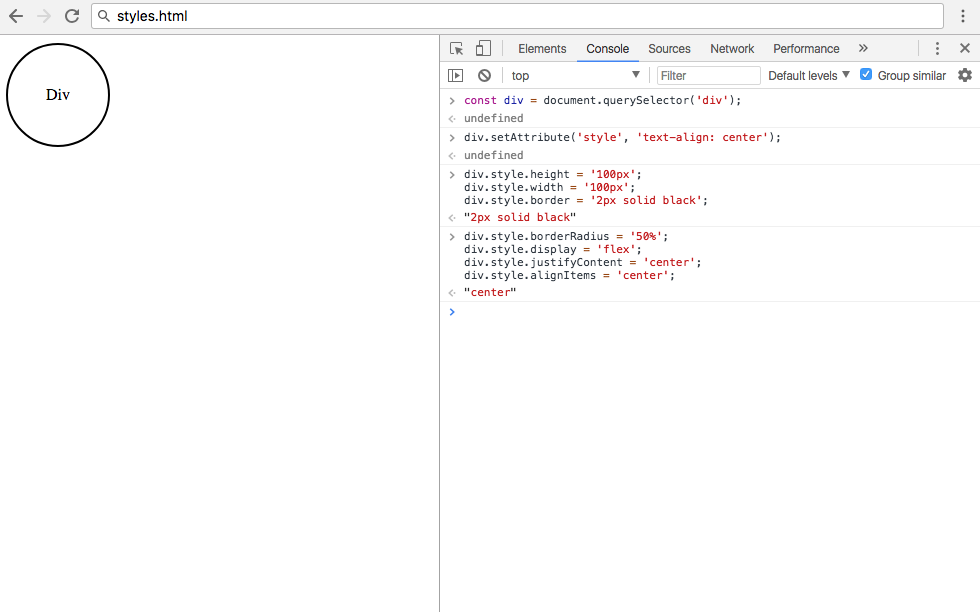
После завершения описанных выше модификаций стиля ваш окончательный рендеринг styles.html покажет круг:

Если к элементу необходимо применить много стилистических изменений, лучший способ - применить стили к классу и добавить новый класс. Тем не менее, в некоторых случаях изменение атрибута встроенного стиля будет необходимо или более просто.
Заключение
Элементам HTML часто присваивается дополнительная информация в виде атрибутов. Атрибуты могут состоять из пар имя / значение, и некоторые из наиболее распространенных атрибутов - это класс и стиль.
В этом руководстве мы узнали, как получить доступ, изменить и удалить атрибуты элемента HTML в DOM, используя простой JavaScript. Мы также узнали, как добавлять, удалять, переключать и заменять классы CSS для элемента и как редактировать встроенные стили CSS. Для дополнительного чтения, ознакомьтесь с документацией на атрибуты в сети разработчиков Mozilla.
Похожие
Как прошить BIOS... вно мы опубликовали в блоге сообщение о очистка компьютера от CMOS , Очистка CMOS может быть чрезвычайно ценным инструментом, но иногда просто переустанавливать эту конфигурацию недостаточно. Некоторые типы повреждений BIOS требуют полной перезаписи данных на чипе CMOS. Эта операция обычно называется флэш-памятью BIOS и может также использоваться для обновления BIOS материнской платы до последней версии. Покемон Go торговля: как это работает
Торговля покемонами почти здесь. Niantic На этой неделе, Наконец-то Pokemon Go дал игрокам возможность обмениваться покемонами друг с другом , выполняя обещание, сделанное еще при запуске игры в 2016 году. Эта функция начала действовать в четверг днем - сначала только для игроков с максимальным уровнем Google обновит Chrome до неузнаваемости: главные изменения
Google готовится к выпуску нового обновления Chrome Material Design в следующем месяце. Браузер Chrome будет иметь новый дизайн во всех операционных системах ", - сообщает Google о последних новостей о Chrome. Этот новый дизайн будет входить в версию Chrome 69, который в настоящее время планируется выпустить 4 сентября. Как включить Intel XMP, чтобы ваша память работала на заявленных скоростях
... какие моменты времени настроена ваша ОЗУ. Сравните время, которое вы видите здесь, с временем, в которое ваша ОЗУ рекламируется для запуска. Если вы построили свой собственный компьютер и не включили XMP, есть большая вероятность, что время ОЗУ будет меньше, чем вы ожидаете. Как включить XMP Чтобы включить XMP, вам нужно войти в BIOS Как включить веб-общий доступ в OS X Mountain Lion
Службы общего доступа в OS X позволяют использовать несколько вариантов подключения, включая общий доступ к экрану, общий доступ к файлам, общий доступ к принтеру и возможность использовать компьютер в качестве интернет-маршрутизатора. В прошлых версиях OS X Apple также включала полный веб-сервис обмена с использованием сервера Apache с открытым исходным кодом, который позволяет размещать веб-страницы Как украсить кухню?
... все еще делаю изменения в своей квартире. С небольшими шагами я куплю что-то здесь, я кое-что переставлю там, я освежусь здесь (или я буду чистить окна;), который я ненавижу). Комната практически готова, но мне нужно выбрать только несколько маленьких вещей - например, подушки на диване или что-то на стенах. В прихожей не так много возможностей для перемен, но я планирую освежить гардероб - перекрасить Как запустить браузер Microsoft Edge в Windows 8.1 и Windows 7
С выпуском Windows 10 Microsoft выпустила новый браузер по умолчанию под названием Microsoft Edge. В предыдущих операционных системах Internet Explorer был интернет-браузером от Microsoft. Internet Explorer был заменен на Edge. Новый Edge более безопасный и быстрый, чем Internet Explorer. Это приводит нас к иронии, что Internet Explorer по-прежнему доступен для Windows 10, а Edge недоступен для более старых операционных систем, таких как Windows8 / 8.1 или Windows 7. Это специфично для Как мы получили 844 новых пользователей для pasjans.pl благодаря созданию хорошего контента?
Наша команда специалистов, как часть службы позиционирования, работала над веб-сайтом нашего клиента pasjans.pl. Мы часто писали в нашем блоге, что забота о контенте, размещенном на сайте, является основой для получения удовлетворительных результатов в поисковой системе. Благодаря работе наших специалистов и размещению ценного, хорошо оптимизированного контента на веб-сайте клиента, было приобретено 844 новых пользователя . Прочитайте наш Новый Android-троян имитирует клики пользователей, чтобы загрузить опасные вредоносные программы
... как Android / TrojanDownloader.Agent.JI, заставляет своих жертв предоставлять ему специальные разрешения в меню специальных возможностей Android и использует их для загрузки и запуска дополнительных вредоносных программ по выбору злоумышленников. Согласно нашему анализу, троянец нацелен на устройства под управлением Android, включая последние версии. Он распространяется через скомпрометированные веб-сайты - видео для взрослых, а также через социальные сети. Под предлогом мер Как восстановить ключ продукта Microsoft
Компании, работающие на основе здравого смысла и программного обеспечения, советуют пользователям безопасно хранить ключи своих продуктов на случай, если они понадобятся в будущем, например, при переустановке операционной системы. В конце концов, вы не хотите переформатировать жесткий диск и переустанавливать Windows только для того, чтобы узнать, что вы не знаете, какой у вас ключ продукта Windows. К сожалению, этот очень важный ключ иногда может быть потерян или потерян. Во многих случаях, Мой поддельный профиль в Facebook, или Как Facebook не проходит проверку профилей
... вания мне понадобился поддельный профиль на Facebook. Фактически запрещены и официально проверены подозрительные профили Facebook. Но к своему удивлению я понял: видимо с завязанными глазами Я должен загрузить свою идентификационную карточку, это внезапно после входа в Facebook. Они хотели проверить подлинность моего профиля. «Теперь они наконец поймали меня», - думаю я. Несмотря на некоторые препятствия, с моим фальшивым профилем в Фейсбуке до сих пор было неплохо.
Комментарии
Разрешаем ли мы использовать решения с открытым исходным кодом или, может быть, мы хотим основать сайт на решении по защите авторских прав?Разрешаем ли мы использовать решения с открытым исходным кодом или, может быть, мы хотим основать сайт на решении по защите авторских прав? Будет ли сайт многоязычным? Хотите разместить сайт (SEO)? Есть ли у компании набор материалов для сайта? Будут ли на веб-сайте дополнительные функции, например подписка на рассылку новостей, панель клиентов, формы? Есть ли Как вы хотите победить с ними?
Как вы хотите победить с ними? Joanna Krajewska-Godziek : С нашей точки зрения, этот «пик» предложений также имеет положительный аспект - каждая профессиональная фотосессия известной сети магазинов продвигает мужскую элегантность, в том числе блины. Мы не хотим конкурировать с сетевыми магазинами, наша философия работы основана на ограниченных сериях, сшитых вручную изделиях, что важно в Польше, из лучших итальянских материалов. Это не философия, основанная на массовом сборе Как они исследовали продукт?
Как они исследовали продукт? Какие критерии помогли им принять решение о покупке? Какие сайты ваших конкурентов они посещали при оценке продуктов? Почему они выбрали ваш сайт? Каков был их опыт на вашем сайте при покупке продукта? а что можно улучшить? Лучше всего начать с малого и расставить приоритеты для наиболее важных персон вашего бизнеса. Реальный ключ, однако, заключается в том, чтобы использовать имеющиеся Думаешь, мы что-то пропустили?
Думаешь, мы что-то пропустили? Дайте нам знать об этом в комментариях! Узнайте больше о: гитара , Музыкальный инструмент , И что ты думаешь об этом?
И что ты думаешь об этом? Как бы вы улучшили QA? Хороший код означает меньше глючных веб-приложений и меньше кризисов кодирования. Хороший веб-разработчик должен ценить тестирование и уважать процесс обеспечения качества, потому что он сократит количество поздних ночей, когда они пытаются найти проблему, которая была обнаружена в коде. Как вы идете в ногу с последними разработками в области веб-разработки? Другими словами, Или наши достижения как сообщества в целом устранили необходимость в такой специфике?
Или наши достижения как сообщества в целом устранили необходимость в такой специфике? Люди всегда будут хотеть читать истории, которые содержат персонажей, которые отражают их собственный опыт. Когда у нас есть какая-то личная связь с персонажами в истории, нам легче заботиться о том, что с ними происходит. Странность - это одна из тех вещей, которая может заставить читателей сказать: «Хорошо, у этого человека и меня есть что-то общее. Я тоже могу представить себя в этой Я тоже не хотел этого делать, но давайте посмотрим, как «настоящие лайки» покупаются в цифровых потогонных магазинах: почему бы и нет?
Я тоже не хотел этого делать, но давайте посмотрим, как «настоящие лайки» покупаются в цифровых потогонных магазинах: почему бы и нет? Нужен фейковый профиль на Facebook. Но как вы получаете заслуживающий доверия профиль вместе в кратчайшие сроки? Технические препараты Чтобы не запутаться, я загружаю другой браузер для своего исследования: Opera. Да, это все еще существует. Интересно, стоит ли мне работать с VPN, чтобы Facebook не замечал, что у меня и моего нового Во всяком случае, это всегда была моя проблема: как украсить кухню?
Во всяком случае, это всегда была моя проблема: как украсить кухню? Хорошо, если я не знаю, какой стиль мне нравится. Однажды я очарован яркими, белыми минималистскими кухнями в скандинавском стиле, иногда я влюбляюсь, когда я вижу современные кухни, но в стиле кантри, и еще раз я мечтаю о кухне, полной красок, радости, оптимизма. Разве это просто случайный подсчет, что мы никоим образом не будем подвергать себя поисковой системе Калифорнии?
Разве это просто случайный подсчет, что мы никоим образом не будем подвергать себя поисковой системе Калифорнии? Не обязательно. Однако нам нужно знать, чего следует избегать. За что Google налагает штрафы Самая важная комбинация запрещенного позиционирования была представлена Google в руководство по качеству для веб-мастеров ». Они описывают различные типы наиболее часто Хотите изменить поведение по умолчанию в адресной строке Firefox (т. Е. Когда он выполняет поиск)?
Хотите изменить поведение по умолчанию в адресной строке Firefox (т. Е. Когда он выполняет поиск)? Прямо сейчас, если вы неправильно наберете веб-адрес, он попытался найти искомый веб-сайт, аналогично функции Google «Мне повезет». Проблема в том, что это не очень полезно для большинства людей - каковы шансы его найти? Подумайте, сколько раз вы на самом деле используете кнопку «Мне повезет» от Google. Конкурирующие поисковые системы, как правило, отправляют запросы или опечатки в адресной Как я узнал?
Как я узнал? Ну, это тепло, а спина, сделанная из металла, - холодная. При этом единственная металлическая поверхность смартфона - это его задняя часть, изготовленная из металла высокой чистоты ALKALEIDO. Я фанат металла ALKALEIDO, просто мне хотелось, чтобы рама была сделана из того же металла
Pl благодаря созданию хорошего контента?
Разрешаем ли мы использовать решения с открытым исходным кодом или, может быть, мы хотим основать сайт на решении по защите авторских прав?
Будет ли сайт многоязычным?
Хотите разместить сайт (SEO)?
Есть ли у компании набор материалов для сайта?
Будут ли на веб-сайте дополнительные функции, например подписка на рассылку новостей, панель клиентов, формы?
Как вы хотите победить с ними?
Как они исследовали продукт?
Какие критерии помогли им принять решение о покупке?
Какие сайты ваших конкурентов они посещали при оценке продуктов?